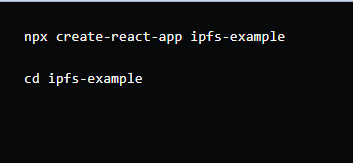
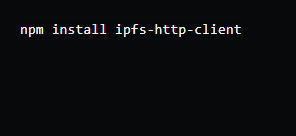
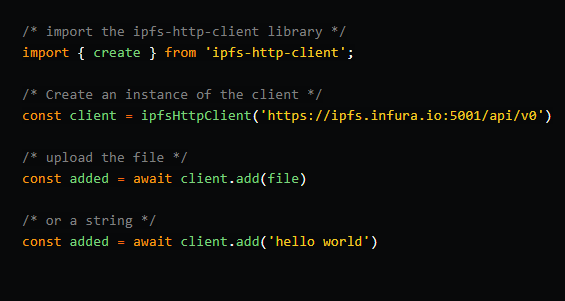
与IPFS最常见的交互方式之一是从客户端应用程序上传图像和视频等文件,然而令人感到惊讶的是,没有简单的教程展示如何完成此操作。 在本教程中,您将使用ipfs-http-client(https://github.com/ipfs/js-ipfs/tree/master/packages/ipfs-http-client#readme)。该想法是在 React 中实现的,但应该很容易转移到 JavaScript 框架中做相同的事情,比如 Vue、Angular 或 Svelte。 关于 IPFS IPFS 是一种去中心化的点对点文件共享协议。 有各种类型的IPFS 网关(https://docs.ipfs.io/concepts/ipfs-gateway/#overview)可用。有些是免费的,有些则不是。一些网关提供只读访问权限,而另一些网关提供读取和写入访问权限。 您还可以运行自己的 IPFS 网关。 因为我们将上传/保存文件,所以需要选择允许我们写访问代码的网关。这次教程使用的网关是Infura。其他受欢迎的服务是Pinata或Fleek。 入门 如果您已经创建了一个 React 应用程序,则可以跳过此步骤。 首先,创建一个新的 React 应用程序并切换到新目录:  接下来,ipfs-http-client使用NPM或Yarn安装库:  基本代码 基本功能可以仅用3行代码来概括,但本教程还将构建一个完整的 UI 来展示它们是如何组合在一起的。 使其工作的基本代码在这里:  完整代码 现在让我们看看如何使用上面的代码在应用程序中实现文件上传功能,进行上传和查看图像。 在您的项目中,打开src/App.js并使用以下代码更新它:  接下来,运行应用程序:  当应用加载时,您应该会看到一个文件上传按钮。 文件成功上传后,您应该会看到它在 UI 中呈现。 —- 编译者/作者:算力中国 玩币族申明:玩币族作为开放的资讯翻译/分享平台,所提供的所有资讯仅代表作者个人观点,与玩币族平台立场无关,且不构成任何投资理财建议。文章版权归原作者所有。 |
官方 | 通过Web应用程序将文件上传到IPFS
2021-10-21 算力中国 来源:区块链网络
LOADING...
相关阅读:
- Web3基金会Qinwen:将新一代优秀的中国数字艺术家推向世界2021-10-21
- 关于LBank上线CELO交易的公告2021-10-21
- 使用Coinhub玩转BSC上的去中心化合约交易所—MCDEX(BSC)2021-10-21
- DeFi2.0的破冰之旅新时代已来临2021-10-21
- MantaNetwork完成550万美元融资2021-10-21
